layout_gravity와 gravity
| 정렬 속성 | 설 명 |
|---|---|
layout_gravity |
부모 컨테이너의 여유 공간에 뷰가 모두 채워지지 않아 여유 공간이 생겼을 때 여유 공간 안에서 뷰를 정렬함 |
gravity |
뷰 안에 표시하는 내용물을 정렬함(텍스트 뷰의 경우 내용물은 글자, 이미지뷰의 경우 내용물은 이미지) |
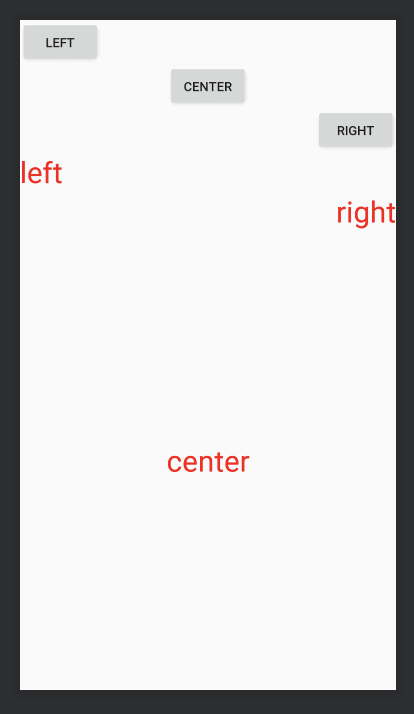
[gravity.xml]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LEFT"
android:layout_gravity="left"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="center"
android:layout_gravity="center"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="right"
android:layout_gravity="right"
/>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="left"
android:gravity="left"
android:textColor="#ffff0000"
android:textSize="32sp"
/>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="right"
android:gravity="right"
android:textColor="#ffff0000"
android:textSize="32sp"
/>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="center"
android:gravity="center_horizontal | center_vertical"
android:textColor="#ffff0000"
android:textSize="32sp"
/>
</LinearLayout>
|
cs |

위의 버튼 3개는 layout_gravity 속성을 적용하였고, 아래 textview는 gravity를 적용하였다.
gravity속성 중 center는 적용되는 것을 제대로 확인하기 위해
android:gravity="center_horizontal | center_vertical" 로 지정하여서,가로/세로 가운데 정렬을 시켜놓았다.
여유 공간이 없다면 정렬이 의미가 없다.
버튼이나 텍스트뷰의 크기를 wrap_content로 지정하면 버튼 안에 들어 있는 글자에 맞게 뷰의 크기가 결정되므로 내부의 여유 공간이 없어진다.
따라서 gravity 속성을 지정해도 아무런 변화가 없다!
Tips
텍스트뷰로 화면을 구성하다 보면 텍스트가 옆의 테스트뷰나 버튼에 들어 있는 텍스트와 높이가 맞지 않는 경우를 종종 볼 수 있다. 이런 경우에는 단순히 layout_gravity나 gravity 속성 값을 설정하는 것만으로 정렬을 맞추기 어렵다.
이런 경우에는 baselineAligned 속성을 사용할 수 있다.
'안드로이드 > Android-Dev' 카테고리의 다른 글
| Android # baseline(view) (0) | 2019.12.14 |
|---|---|
| Android # gravity 속성들 (0) | 2019.12.14 |
| Android # Linear Layout (0) | 2019.12.14 |
| Android # java file에서 layout 생성 (0) | 2019.12.14 |
| Android # 상태 드로어블 적용 (0) | 2019.12.13 |
